介面設計規格
在設計完介面後,會需要一份介面設計的規格說明給開發者,即為UI Layout spec,包括了位置、顏色、字級等樣式資訊,開發者會依照這份資料開發出介面。以往需要自己在繪圖軟體上量測並土法煉鋼的刻出說明,缺點除了人工撰寫難免會標記錯誤,以及撰寫時間耗時費工,最大的問題是繪圖軟體的單位是px,設計師不太會對應開發系統的尺寸去人工換算,因此開發者拿到這份文件還是得重新整理過。
如今市面上幫助做介面設計的軟體/外掛越來越多,也將設計師與開發者的橋樑搭的更完善,還有更專門像是原型、動畫,連規格說明也不例外,看到可以如此輕鬆完成設計規格,真的是滿心喜悅,本篇是用Zeplin去說明尺寸單位,詳細內容可參考《新手UI起手式,以Daily UI 01-Sign up為例 3/3 - 其他搭配軟體》所介紹。
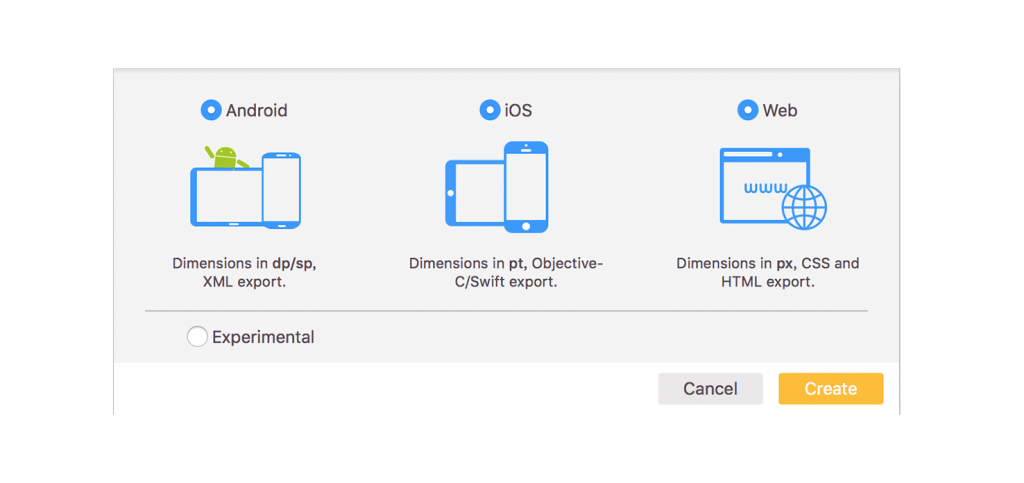
一開始從Zeplin創建專案,會要求你選擇平台類別,分為三種:Android、iOS與Web,如下圖。圖中小字寫著每個會用到的尺寸單位為何,Web是大家熟悉的像素(pixel,px),另外兩個可能比較陌生,這次主要說明Android,邏輯了解後可以嘗試著去解讀iOS的部分。
圖片來源: Zeplin
Andriod尺寸單位
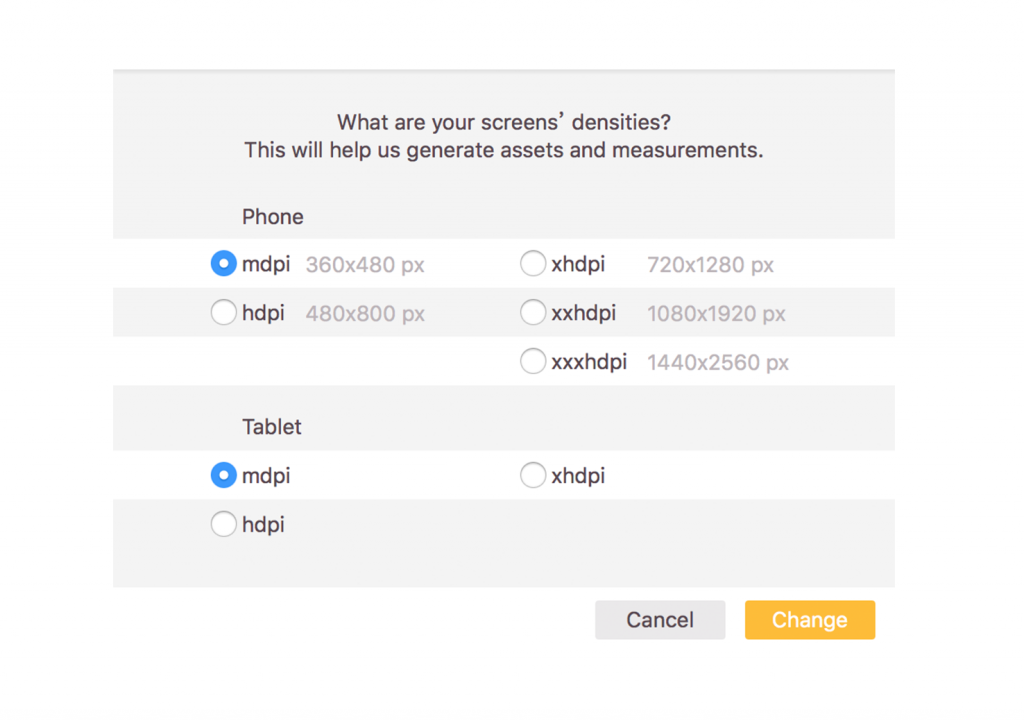
在Zeplin中點選Android類別後,可以在density中選取解析度,在手機中一共有五種可以選擇(mdpi、hdpi、xhdpi、xxhdpi 、xxxhdpi ),其中xhdpi與xxhdpi為設計Android介面較常見到的。

Andriod screen density
圖片來源: Zeplin
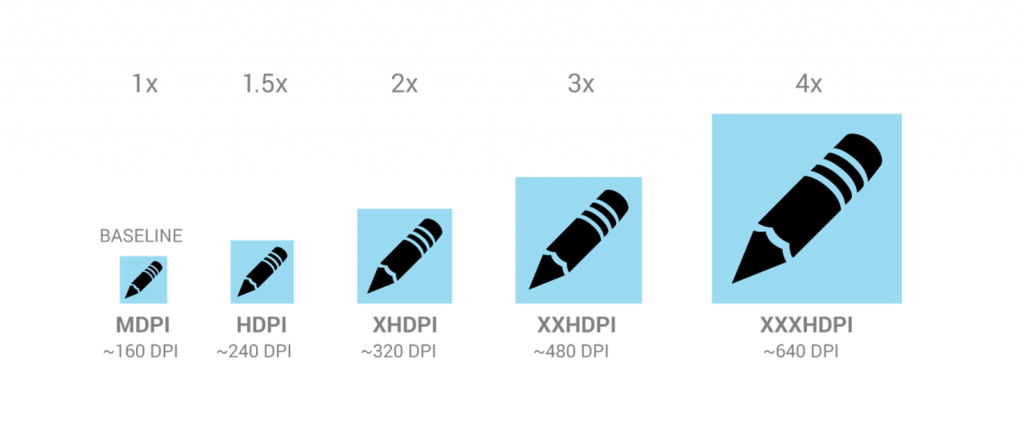
mdpi、hdpi、xhdpi、xxhdpi 、xxxhdpi 之間的關係為何?比方說有一台手機,他的螢幕解析度(Display Resolution)是529 dpi,數值對照Andriod developer《Devices and Displays》圖表,如下圖,可得知529 dpi應為xxxhdpi,因此要以xxxhdpi(3x)看設計規範與做設計。在剛進入介面設計領域時,經常會查這份圖表,建議下載起來或印出來供隨時快速查看。
Devices and Displays
圖片來源:Andriod developer
查詢螢幕解析度
在做介面設計時,將設計放在裝置上觀看實際尺寸是必要的。確定開發平台後我們會準備該平台的手機,而手機的尺寸挑選最好是市面上最普遍的或者之後會拿去demo的,建議在設計初期就會在手機上檢討,目的是為了提早發現在實際裝置上可能會發生的問題。
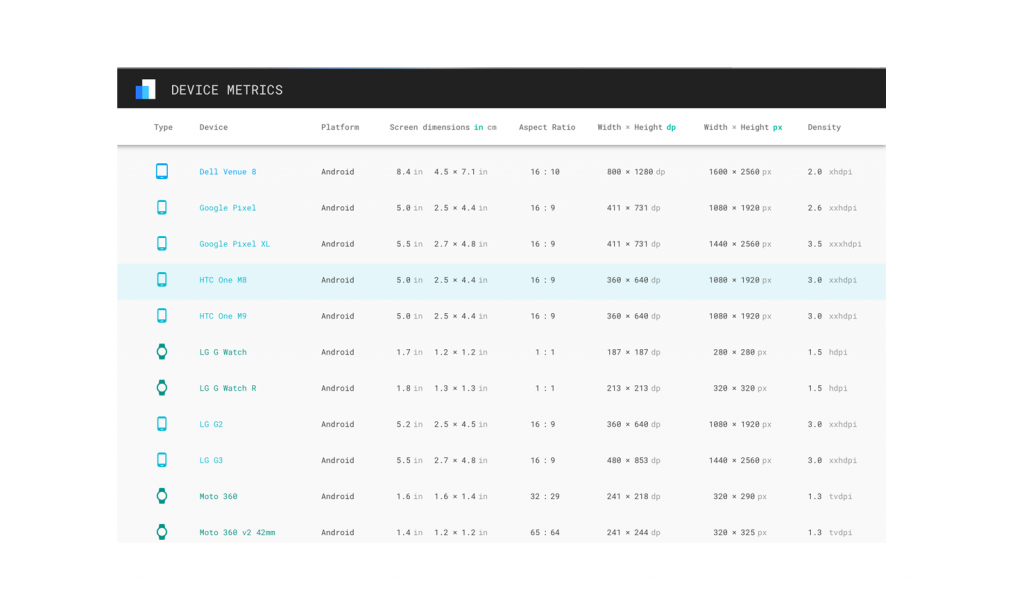
確定手機後要查詢該手機的螢幕解析度,可以透過Material Design提供的《Device Metrics》查閱,以HTC One M8為例,螢幕大小為1080x1920px、螢幕解析度是xxxhdpi(3x)。但Device Metrics沒有提供所有裝置的查詢,可以在GSMArena打上裝置名稱後,查詢DISPLAY/Resolution一欄即可獲得資料,或者查詢關鍵字#display resolution #spec,另外emirweb也是不錯的查詢Andriod裝置規格網站。我習慣會在兩個以上地方查詢,以避免一開始資料有誤讓後續設計都錯誤。
Device Metrics
圖片來源: Material Design
如何換算dp與px
理解尺寸關係跟確定螢幕解析度後,便可以進行視覺設計,App bar在Material Design《Layout–Structure》中高度為56dp。延續上面查詢:螢幕大小為1080x1920px、螢幕解析度是xxxhdpi(3x),因此在製圖軟體中App bar高度應為168px(56dp x 3 = 168px)。
圖片來源: Sketch
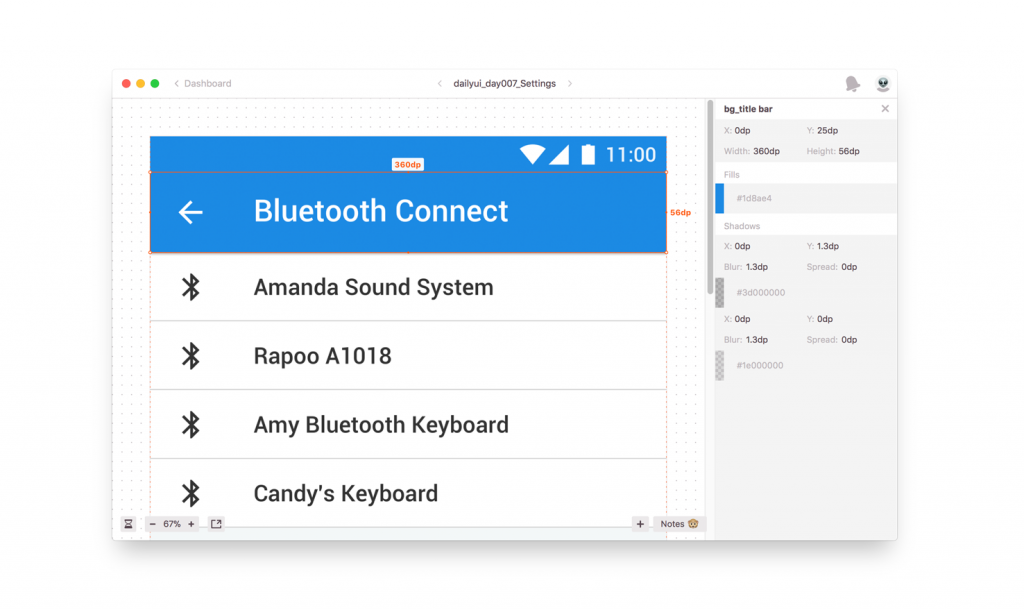
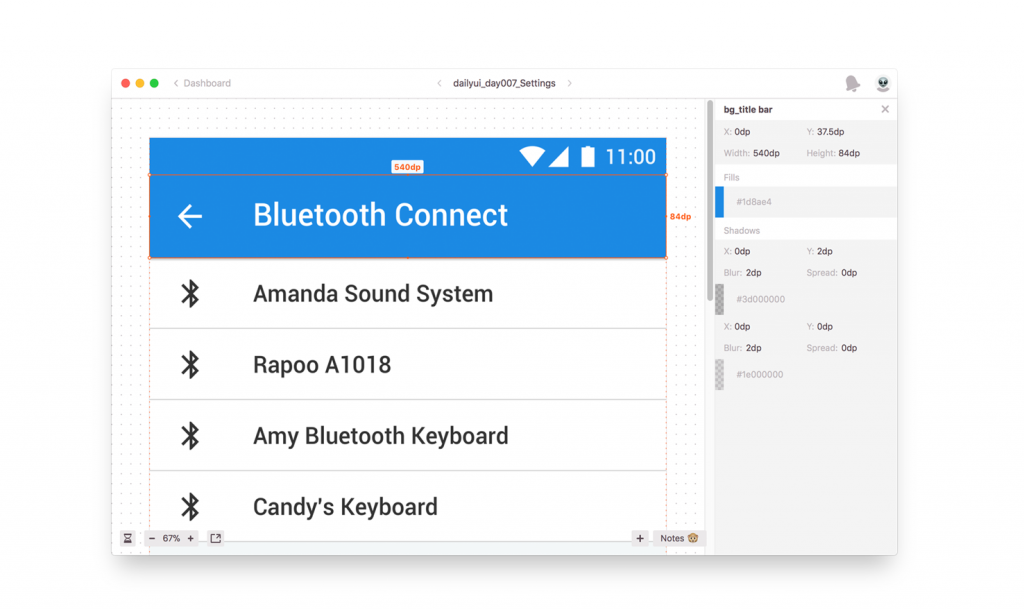
將Zeplin上的專案選擇Android類別與手機xxxhdpi,透過Sketch上傳後發現尺寸則變為dp了,即為設計規範中App bar高度為56dp。

圖片來源: Zeplin
Android還有一個尺寸——sp,是字級的單位,換算的道理與dp相同。了解概念後下篇則介紹利用設計規範中的元件建立出介面。
-By C
